Heartwarming Tips About How To Increase The Font Size In Html

Use this option to include metadata —.
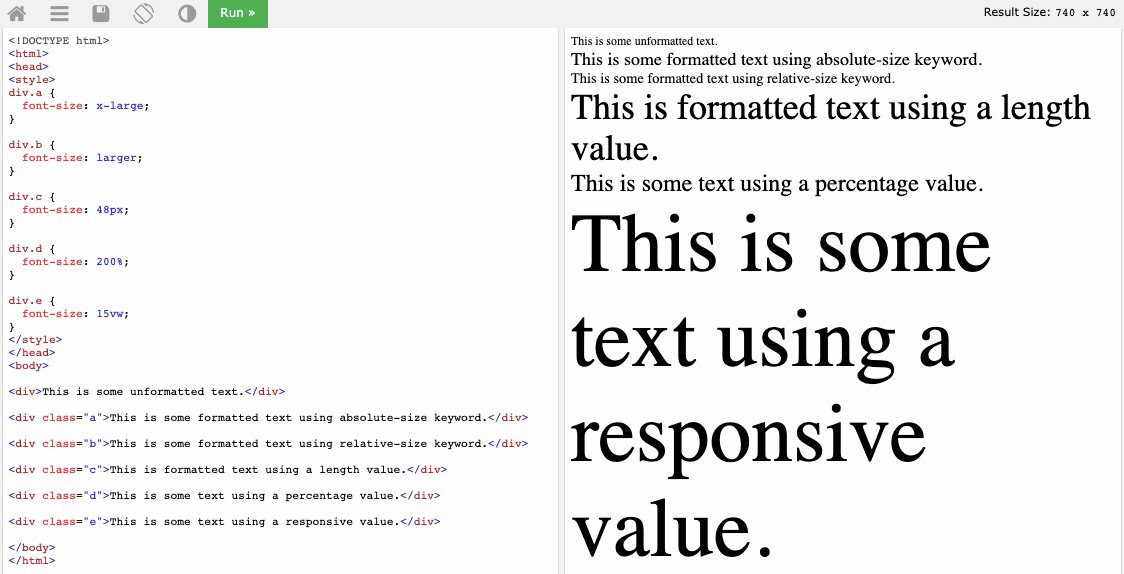
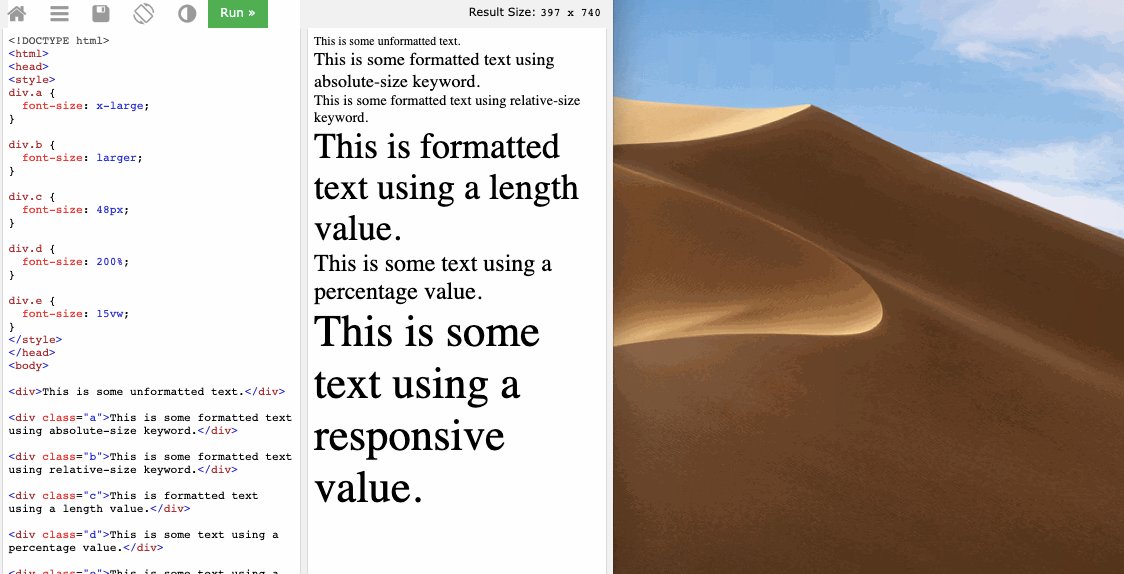
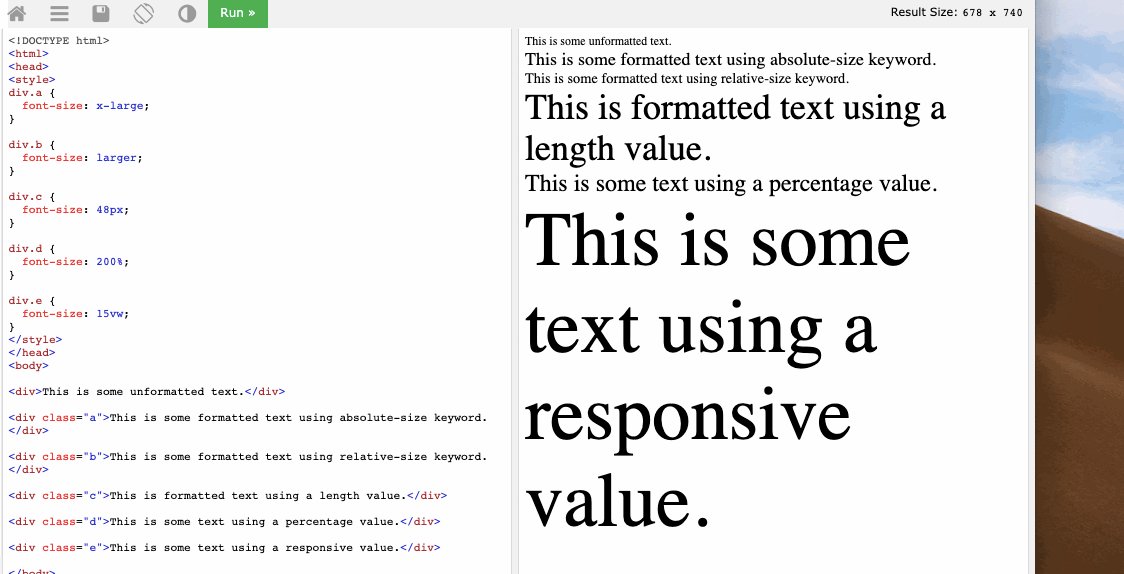
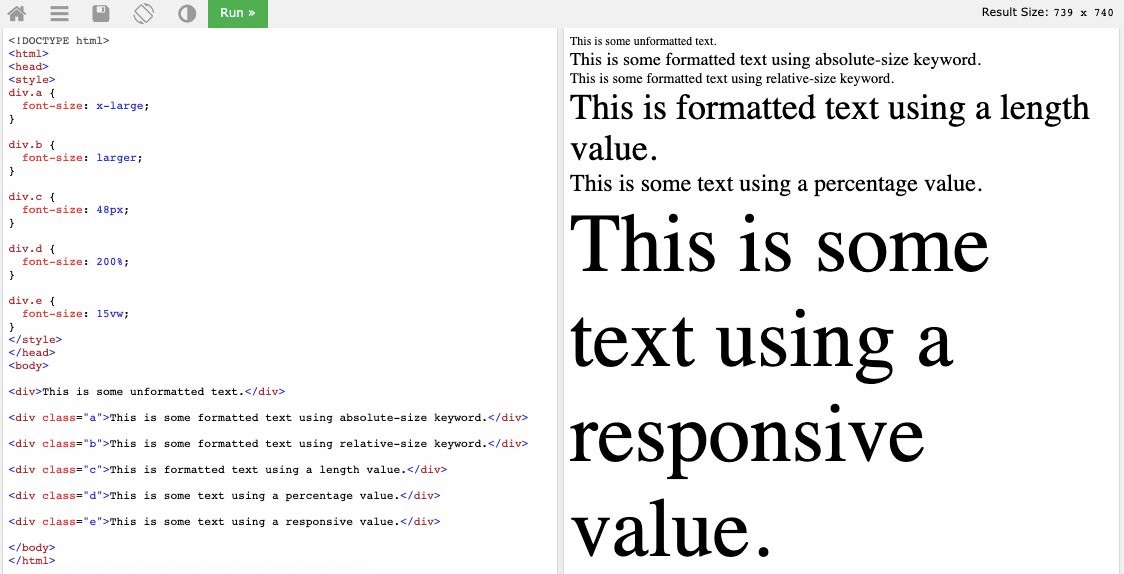
How to increase the font size in html. 5rem in your h1 tag would make the h1 header size 5 times as large as the default font. Then add this style attribute. } the selector can either be our html tag or maybe a class or an id.
The style attribute specifies an inline style for an element. Set the font of text (with css): Set it to the value you want and place it inside a style attribute.
Calibri — long the default typeface in programs like outlook, word, excel and powerpoint — had been dethroned after 17 years. Use the style attribute for styling html elements; When dompdf performs rem calculations the calculated value does not appear to change with the font size applied to the root (html) element.
Being able to manage the text size is important in web design. First, specify the selector (the text you wish to modify) and open some curly. Tags:cascading style sheetshtml font taghtml text size change
Choose whether you want to convert the assets to the. You can change the font size of html text by using some standard css syntax. Let's look at an example:
To change the font size in html, use the style attribute. Export artboards, layers, layer groups, or. } } /* if the.
Use color for text colors; The attribute is used with the html You can do it using inline css like.
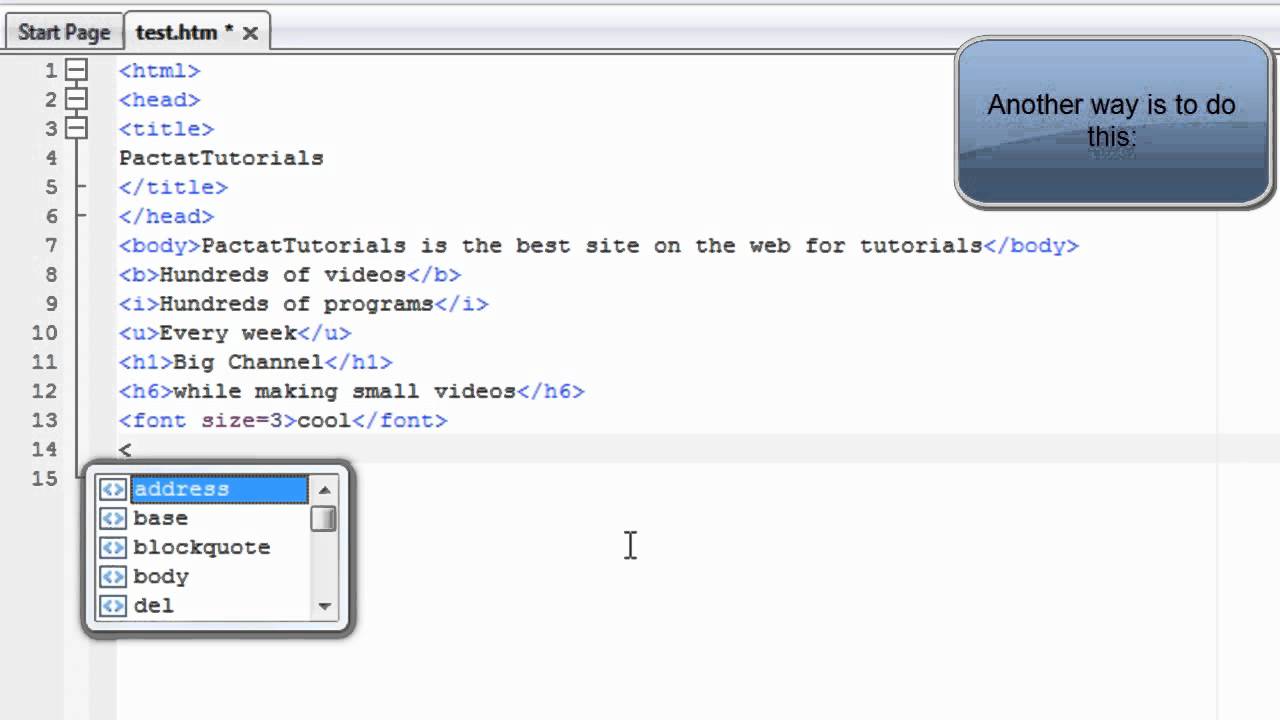
However, you should not use font size adjustments to make. You could simply specify size=x within it (where. Well, there used to be a specific <<strong>font</strong>> tag for this task.
Set the font size for different elements: So how does one go about adjusting font size in html?